如何用 Hugo 搭建个人博客
Blog 的第一篇,记录一下如何用 Hugo + GitHub + Netlify 搭建个人博客。
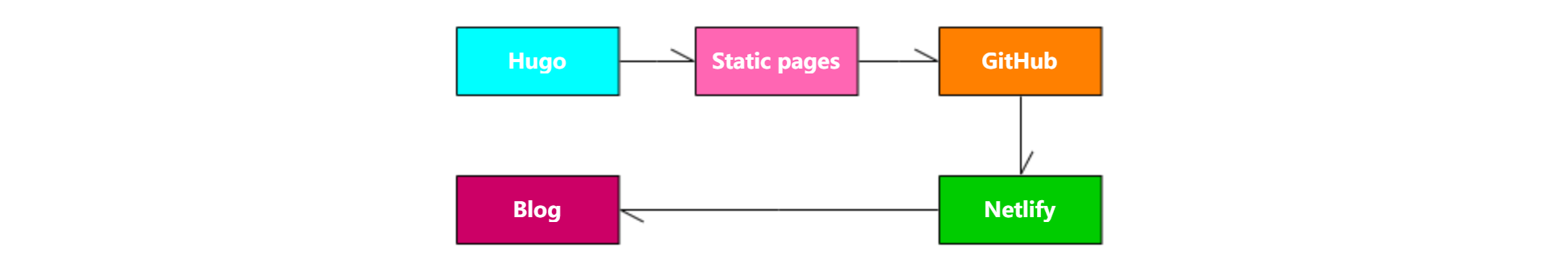
三者的和谐紧密友好关系如下图所示:
 概述:Hugo 建立的静态页面会放在本地 Public 目录下,然后利用 GitHub 建立一个 Blog 的库上传页面,所有博客的信息就出现在网络中了。最后利用 Netlify 托管静态网页,就可以有自己的博客了。
概述:Hugo 建立的静态页面会放在本地 Public 目录下,然后利用 GitHub 建立一个 Blog 的库上传页面,所有博客的信息就出现在网络中了。最后利用 Netlify 托管静态网页,就可以有自己的博客了。
用Hugo生成静态网页
背景介绍
什么是Hugo?
Hugo是一个基于go的通用网络框架,可以用来生成静态页面。
什么是静态页面?
其实特别简单: 如果每个访问网页的人看到的内容都不一样,那这就是一个动态页面,比如新浪微博。如果每个访问网页的人看到的内容都是相同的,那这就是一个静态页面,比如个人博客。
Hugo配置和安装
在电脑上建立一个 Hugo 文件夹用来存放博客内容
建立 Hugo/ bin 文件夹存放 Hugo 包
将下载的压缩文件解压到 Hugo/ bin 里(此时只有在这个文件夹中可以运行 Hugo.exe)
在环境变量中加入 Hugo 路径(目的是在所有地方都可以调用 Hugo.exe )
打开命令窗口,输入
echo %path%C:\Windows\system32; C:\Windows; C:\Windows\System32\Wbem; C:\Windows\System32\WindowsPowerShell\v1.0\; C:\Users\Jiesheng Yang\Dropbox\Hugo\bin;检查环境变量,如果这里显示了 Hugo/bin,则说明环境变量添加成功。继续输入
Hugo versionHugo Static Site Generator v0.64.1查看版本信息,可以看到我的 Hugo 版本是0. 64. 1(后面会用到)
在 Hugo 文件夹中打开命令窗口(建议使用 Cmder),并输入
hugo new site mysite建立一个新的网页( mysite 可以替换成何名字) Hugo 目录中会生成一个 mysite 件夹,其结构如下:|-- mysite ||-- archetypes # 储存 markdown 的模板文件 ||-- content # 储存网站的目录,文章等文字内容 ||-- data: # 储存模板调用的数据文件 ||-- layouts # HTML 模板框架 ||-- static # 储存图像等文件 ||-- themes # 主题模板 ||-- config.toml # 网页的配置文件使用主题 在官方Themes上,可以找到很多中意的主题,下载后放入 Hugo/themes
Hugo配置文件 每个下载的主题包里都有 exampleSite,可以直接 copy 里面的 config.toml 到 mysite 目录下,然后修改config.toml进行配置(推荐使用 Atom 或者 Visual Studio) 注意填写 baseURL 的时候,需要填写自己的域名
第一篇Blog 在 Hugo/mysite 目录下打开命令,输如
Hugo new xxx.md新生成的 xxx.md 会自动存放在content目录中。打开 xxx.md 可以看见 draft: true, 默认的新生成文件为草稿。默认生成设置可以在 archetypes/default.md 中更改。 此时在命令栏中输入Hugo server -D可以将包括草稿在内所有文档生成静态网页Building sites … | EN-US -------------------+-------- Pages | 28 Paginator pages | 0 Non-page files | 0 Static files | 41 Processed images | 0 Aliases | 9 Sitemaps | 1 Cleaned | 0 Built in 158 ms Watching for changes in C:\Users\Jiesheng Yang\Dropbox\Hugo\Blog\{archetypes,content,data,layouts,static,themes} Watching for config changes in C:\Users\Jiesheng Yang\Dropbox\Hugo\Blog\config.toml Environment: "development" Serving pages from memory Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender Web Server is available at http://localhost:1313/ (bind address 127.0.0.1) Press Ctrl+C to stop新生成的页面会存放在提示的地址中,例如
localhost:6511将这个地址复制到浏览器中即可预览生成的静态网页效果生成 Public 文件夹
hugo --theme=hugo-xxxxx-theme --baseUrl="https://author.github.io/"可以保存为 public.bat 文件,比较方便省事。
上传 GitHub
首先你得有一个 Git 账号
在GitHub创建名为 your_username.github.io 的仓库
初次运行 Git 需要设置用户名等, 在 Windows 中打开 Git Bash
git config --global user.name author # 将用户名设为 author git config --global user.email author@gmail.com # 将用户邮箱设为 author@gpmail.com设置 SSH Key
- 首先检查是否已生成密钥 cd ~/.ssh ,如果返回的 ls 有3个文件,则密钥已经生成
- 如果没有密钥,则通过
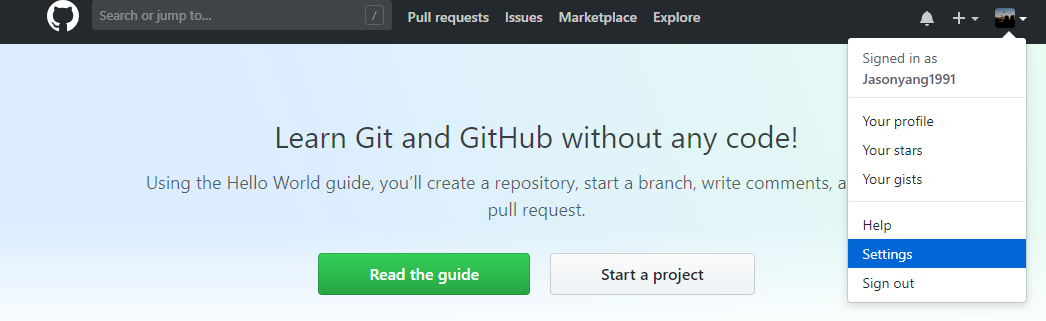
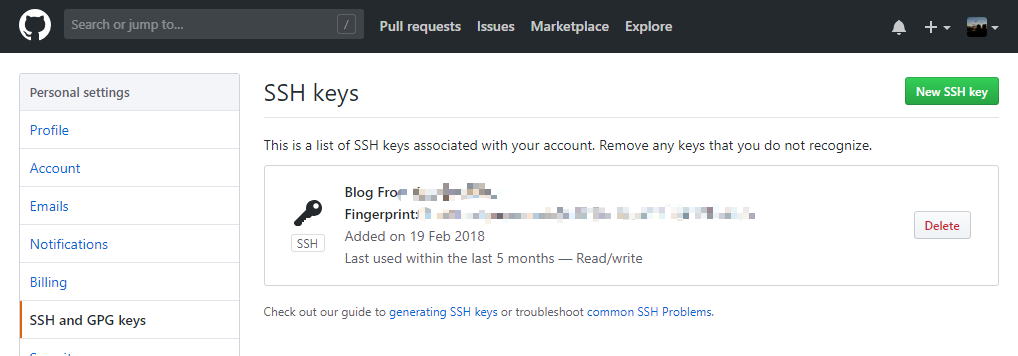
ssh-keygen -t rsa -C "author@gmail.com"生成,生成过程需要按三次 Enter。在用户目录 C:\Users\yangj.ssh 中用 Notepad++打开 SSH Key 的公匙 id_rsa.pub - 复制文件中的 key,粘贴到 GitHub 网站 Account Settings 中的 SSH keys ,Add SSH key 中


在生成的 Public 文件夹中建立本地仓库,鼠标右键打开 Git Bash
git init git add -A git commit -m "first commit" git remote add origin git@github.com:author/author.github.io.git git push -u origin master以后每次更新的时候只用输入
git add -A git commit -m "备注信息" git push -u orgin master或者直接用Sourcetree
用 Netlify 托管
直接将 GitHub 的网站仓库托管给 Netlify,可以减少很多繁琐的步骤。
在 mysite 根目录下建立 netlify.toml 文件,注意修改 Hugo 的版本信息
[build] publish = "public" command = "hugo --gc --minify" [context.production.environment] HUGO_VERSION = "0.64.1" HUGO_ENV = "production" HUGO_ENABLEGITINFO = "true" [context.split1] command = "hugo --gc --minify --enableGitInfo" [context.split1.environment] HUGO_VERSION = "0.64.1" HUGO_ENV = "production" [context.deploy-preview] command = "hugo --gc --minify --buildFuture -b $DEPLOY_PRIME_URL" [context.deploy-preview.environment] HUGO_VERSION = "0.64.1" [context.branch-deploy] command = "hugo --gc --minify -b $DEPLOY_PRIME_URL" [context.branch-deploy.environment] HUGO_VERSION = "0.64.1" [context.next.environment] HUGO_ENABLEGITINFO = "true"右上角 New site from Git 添加网站
 {:height="10%” width="10%"}
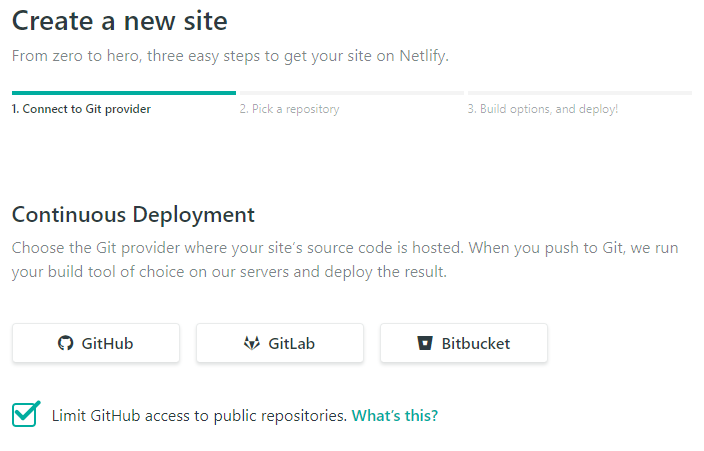
{:height="10%” width="10%"}选择 GitHub

给授权 Netlify

选择网站仓库然后点击 Deploy site,喝一杯咖啡,你已经可以通过Netlify提供的默认网址查看自己的网页了。
启用个人域名
在 Neamcheap 上搜索个人域名,然后选择购买
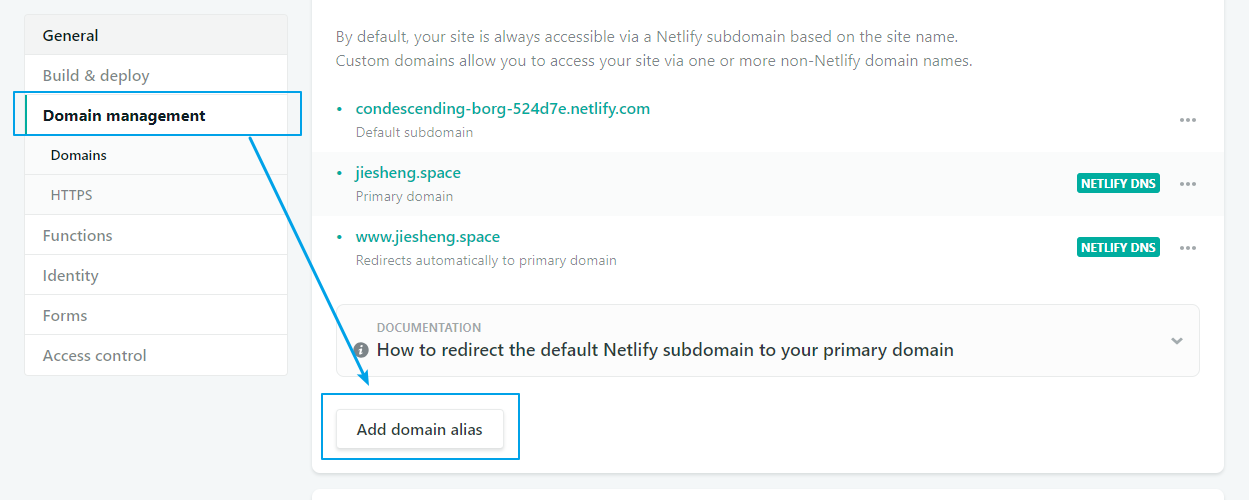
在 Netlify 的 Domain management 中点击 Add Domain alias

输入刚才购买的域名
添加Discus评论系统
在 Discus 注册账号
点击 GET START 然后选择 I want to install Disqus on my site
设置网站名称等,然后 Create Site
选择 Basic 然后 Subscribe now
选择最底部的 I did’t see my platform …
选择最底部的 Configure
设置网站地址,评论基本条款等

在 Setting 中找到 Shortname 并且把它填写到 config.toml 的 disqusShortname
update
Netlify 总是出问题: 开启 SSL 后整个网页的排版变得一团混乱,正在想办法解决。
好的,问题终于解决了,是 config.toml 中的 baseURL 设置问题,这里应该填写自己网页的域名
baseURL = "https://jiesheng.space"
而不是 GitHub 的 URL 。
也可以跳过 Netlify 直接用 GitHub 和 Namecheap 自定义域名
- 官方教程
- 在 Namecheap 上为 Github 设置 DNS 汉语教程参考
- GitHub 平台不支持 Namecheap提供的 SSL ,但是已经购买的同学可以联系 Namecheap Team 退款。
- CloudFlare 是可以提供免费 SSL 的,而且 GitHub 平台可以支持 CloudFlare 的 SSL 。
- 为什么一直盯着 SSL 不放手呢,因为只有开启了 SSL 服务,才可以使用 https 链接。